Blog Tutorial:
Wie erstelle ich ein Menü für meinen Blog?
Wusstet ihr eigentlich, dass ich voll die Hackerin bin? ;-)
Ja, tatsächlich bin ich Informatikerin. Allerdings heißt das nicht, dass ich alles weiß und/oder kann, denn dafür ist der Bereich viel zu groß und komplex. Jedoch dürft ihr mir eine große Affinität gerne unterstellen.
Besonders liebe ich die Herausforderung. Ich finde es genauso toll ein Problem zu enträtseln, wie auch später die Lösung endlich umzusetzen. Beides hat für mich einen gewissen Reiz und befriedigt in vollem Umfang meinen Hang zur Logik und zum Detail einer Sache.
Das heutige Tutorial habe ich ursprünglich für Yvonne und Heike erstellt und dachte mir währenddessen weshalb soll ich das nicht als Blogpost aufbereiten? Vielleicht hat noch jemand Interesse daran und freut sich darüber.
Ich verlinke noch schnell meine Computerliebe bei Vanessas Mmi bevor es auch schon los geht.
Es folgt hiernach die Anleitung und ich wünsche allen anderen einen schönen Mittwoch
und sage an dieser Stelle
Tschüssiii und liebe Grüße
Naddel
Ein Menü ohne HTML und Techgedönse erstellen
Das Menü welches ihr auf meinem Blog seht habe ich mit HTML erstellt. Ich zeige euch heute allerdings wie es ganz einfach ohne befremdliches HTML und Informatikstudium geht.Btw: Die Anleitung ist mit Blogger erstellt, d.h. wer woanders seinen Blog hat (bspw. Wordpress), dem hilft sie nicht.
Eine Seite bei Blogger erstellen
Was brauchst du also?Wir nehmen mal an, du möchtest auf deinem Blog einen Link haben, der "Über mich" heißt.
Dafür musst du erstmal eine Seite erstellen. Seiten sehen ähnlich wie ein Blogpost aus, sie werden jedoch nicht als solche veröffentlicht. D.h.h sie tauchen nicht in der üblichen Leseliste auf und solange du sie nirgendwo verlinkst, findet sie auch keiner ohne weiteres.

Schritt 1:
Melde dich wie gewohnt bei Blogger an und wechsel im Dashboard zum Menüpunkt "Seiten"
Schritt 2:
Klicke auf "Neue Seite"
Schritt 3:
In unserem Beispiel geht es immer noch um deine Seite mit Informationen über dich. Gib ihr also einen passenden Namen. Zum Beispiel "Über mich" oder "about"
Schritt 4:
Erstelle und gestalte deine Seite so, wie du es von deinen Blogpost bereits gewohnt bist.
Schritt 5: Wenn du fertig bist, klicke auf "Veröffentlichen". Du gelangst wieder zurück zum Dashboard.
Wiederhole Schritt 1 bis 5 solange bis du alle deine gewünschte Seiten erstellt hast. Es gibt keine Beschränkung für die Anzahl der Seiten.
Ein Menü mit Links zu Seiten bei Blogger erstellen
Schritt 6:Du hast alle Seiten fertig? Prima! Dann wechsel zum Menüpunkt "Layout".
Schritt 7:
Wähle an einer Stelle "Gadget hinzufügen" aus.
Hinweis: Grundsätzlich ist es egal, wo in deinem Layout du das Gadget hinzufügen anklickst. Wenn es hinterher erstellt ist, dann kannst du es an eine andere Stelle einfach verschieben (das nennt man Drag & Drop). In meinem Beispiel habe ich mich für die Sidebar entschieden, damit wir einmal gucken können wie das Menü dort aussieht ;-) Danach verschieben wir es in den Kopf.

Schritt 8:
Es öffnet sich ein neues Fenster in dem Gadgets von Blogger zur Auswahl gestellt sind.
Scrolle runter bis du den Eintrag "Seiten" siehst. Klicke ihn an (du fügst ihn somit deinem Blog hinzu).
Es erscheint wieder ein neues Fenster mit dem Titel "Seitenliste konfigurieren".

Schritt 9:
Du siehst hier alle Seiten, die du erstellt hast.
Wenn du möchtest, dass eine davon im Menü angezeigt wird, dann setze einen Haken in das jeweilige Kästchen davor.
Schritt 10:
Die "Startseite" ist i.d.R. deine normale Blogseite.
Wenn du möchtest, dass in dem Menü welches wir erstellen, etwas anderes als "Startseite" steht, dann kannst du hier die Bezeichnung ändern.

Entferne den Text und gib stattdessen das ein was dir gefällt, z.B. deinen Blognamen oder "Blog" wie ich es getan habe.
So wissen meine Besucher wie sie wieder zurück zu meinem Blog kommen.

Schritt 11:
(Wir sind immer noch im selben Fenster!)
Scrolle ggfls. etwas runter bis du zum Abschnitt "Listenreihenfolge" kommst.
Hier kannst du die Reihenfolge deines Menüs bestimmen, indem du eine Seite anklickst und per Drag & Drop* verschiebst.
*=Fahre dazu mit dem Mauszeiger über das Element mit der Seite. Der Mauszeiger verändert sich in einen gekreuzten Doppelpfeil.
Drücke und halte die linke Maustaste fest. Ziehe das Element an die Stelle wo es hin soll und lasse dann dort die Maustaste los.

Schritt 12:
(Wir sind immer noch im selben Fenster!) Scrolle bis zum Ende.
Der Tipp meint dasselbe wie ich in meinem Hinweis unter Schritt 7.
Schritt 13:
"Speichern" anklicken.
Jetzt wird es allmählich was !!! ;-)
Du bist jetzt wieder zurück im Dashboard in deinem Layout, wo du nun das neue Gadget "Seiten" siehst.

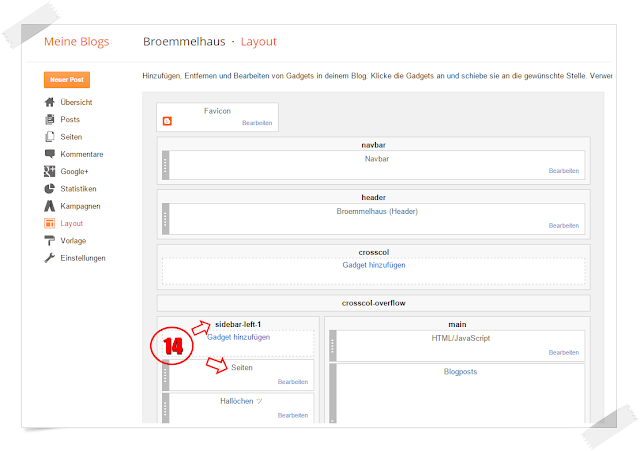
Schritt 14:
Du erinnerst dich? In Schritt 7 habe ich mich entschieden, dass Gadget in der "sidebar" hinzuzufügen.
Lass uns mal anschauen, wie das aussieht. Du kannst dafür das Layout speichern und dir deinen Blog anschauen oder vorher auf "Vorschau" oben rechts klicken (nicht auf meinem Bild zu sehen).
Das Ergebnis sieht so aus:

Wechsel wieder in dein Bloggerdashboard zurück und verschiebe das Element "Seiten" in den Kopfbereich deines Blogs.
Schritt 15:
Fasse und ziehe das Element "Seiten" (mit der linken Maustaste per Drag & Drop) unter das Element "header".
Das Ergebnis sieht so aus:

Wenn du willst kannst du das Menü auch über den Header schieben. Je nachdem wie groß deiner bspw. ist, kann das dort auch gut aussehen.
Ich hoffe du kommst mit meiner schrittweisen Erklärung zurecht und falls du mit meiner Anleitung arbeitest, dann gib mir bitte Feedback. Ich freue mich über jede Anregung und Verbesserungsvorschlag.
Vielleicht hat ja jemand was dazu gelernt :-) und wenn ihr mögt, dann zeige ich im nächsten Teil, wie man Labels und andere Seiten einfügen kann, so dass per Klick bspw. nur bestimmte Posts zu sehen sind. Also, dass es dann so aussieht, wie oben in meinem Menü unter "DIY" oder "Rezepte" zu sehen.
Ihr Lieben, vorerst aber viel Spaß beim ausprobieren!





Liebe Naddel!
AntwortenLöschenDeine Anleitung ist super! Ich hab gerade in den letzten Tagen drüber nachgedacht, wie ich so Einiges auf meinem Blog ändern kann. Da kommt mir deine Anleitung gerade recht. Obwohl, ich hab ja sowas schon, wollte es aber noch ergänzen und wusste nicht mehr, wie es funktioniert. Vielen Dank! Hast du noch mehr solcher Tipps? 😉
Liebe Grüße,
Doro
Das ein oder andere wüsste ich schon. :-) Was schwebt dir denn vor?
LöschenDanke für diese tolle Anleitung. Wirklich super verständlich erklärt!!!
AntwortenLöschenAuf das nächste Tutorial bin ich sehr gespannt, da ich das bereits auf meinem Blog habe, aber etwas anders und komplizierter umgesetzt habe. Ich wollte das schon länger mal ändern!!!
Greetings & Love
Ines
So. Gesagt getan!
LöschenDeine Anleitung ist fantastisch und sooo einfach!
Hat alles super geklappt.
Greetings & Love
Ines
Wie lieb von dir...Dankeschön. So eine Mühe hast du dir gemacht. ...das werde ich mir ganz genau anschauen.
AntwortenLöschenAlles Liebe
Jutta ♡
NADDEL, das ist ja der Kracher!!! Ich habe ja NULL Plan was den Bloghintergrund angeht, bastele mir da immer irgendwie irgendwas zurecht, und jetzt kommt deine Anleitung, ach neee ;o) Wenn ich Muse habe, nehme ich das noch einmal genau unter die Lupe, meinst du, Meisje kann?! Dicken Drücker meine Süsse, du bist der Hit!!!
AntwortenLöschenklar, kann Meisje ☺ bei der Anleitung krigst du das locker hin !
LöschenHammer liebe Naddel,
AntwortenLöschenich bin begeistert.....das wird ausprobiert......wollte ich mich
schon mal mit beschäftigen, habe es aber noch vor mir her geschoben.....
Vielleicht habe ich hiermit mehr Erfolg....(wie mit google+)
Danke für die detailierte Anleitung......
Weißt du auc wie man Gadgets in der Mitte einfügen kann & nicht immer die neuesten nach oben?
Würde mich auch sehr interessieren....Ich hoffe du hast meine Frage verstanden.....
Ganz liebe Grüße
Jen
Das funktioniert per Drag & Drop. Schau dazu mal bei Schritt 11 auf die *Sternchen-Erklärung. Falls noch was unklar ist, einfach noch mal fragen!!
LöschenLG Naddel
Liebe Naddel,
AntwortenLöschenDanke das werde ich auch mal ausprobieren und es mir noch mal in Ruhe durchlesen. Ich wollte meinen Blog auch mal überarbeiten. Aber dazu brauche ich Zeit und Lust.
Gruß Ursula
Liebe Naddel,
AntwortenLöschenich habe gerade zum Lesen keine Zeit, sorry - aber ich drücke und knutsche dich. Vielen Dank, dass du´s gemacht hast ♥♥♥
bis später
Nicole
Naddel, ich knutsche Dich!!!
AntwortenLöschenGenau das wollte ich schon immer machen, wusste aber nie wie.
Und nun drucke ich mir alles aus, lese es in Ruhe durch und werde Seite für Seite erstellen.
Da kann ich doch auch eine Seite über mein Buch des Monats machen, oder?
Wenn es nicht klappt, bombadiere ich Dich per Whatsapp....
Also, sieh Dich vor.
Hab einen schönen Abend, kuschelige Grüße
Nicole
Jau :-))) Für einen Link zu "Buch des Monats" bei dir, da wird dir mein nächster Teil auf jeden Fall helfen!
LöschenIch beneide Dich, liebe Naddel! Über Deine Informatik-Kenntnisse!
AntwortenLöschenIch habe dies ja gerade auch auf meinem Blog in Angriff genommen, bin aber IMMER dankbar über Tipps! Vielen Dank, Naddel!!
Natürlich wünsche ich Dir auch noch ein gutes neues Jahr 2016.
Liebe Grüße
ANi
Danke schön :-) Was für Tipps würden dir denn weiterhelfen?
LöschenLiebe Naddel,
AntwortenLöschenjetzt hab ich in Ruhe gelesen und bin immer hin und her gehopst um zu sehen was ich noch tun muss/bzw. schon getan habe. Ich mach es besser wie Nicole... ausdrucken und in Ruhe "abarbeiten" - grins. Dann bin ich gespannt auf den nächsten Teil. Kann man eingentlich bereits veröffentlichte Posts nachträglich noch zu den Seiten sortieren?
Liebe Grüße und Daaaaanke
Nicole
Das geht wohl. Das klären wir dann im nächsten Teil ;-)
LöschenNADDEL!!!!! DU BIST MEINE RETTUNG! Schon seit Wochen versuche ich GENAU das...(aber Du weißt ja, Instagram etc., alles ein Buch mit 7 Siegeln....!) Jetzt werde ich mich am Wochenende noch mal drangeben (wenn mich hier alle mal in Ruhe lassen....)! Ich habe nämlich genau KEINE Logik und noch weniger Geduld (und noch weniger Zeit, um mein unlogisches Denken mit vielen Versuchen zu überlisten und dann doch zum Ziel zu kommen!). Super Post!
AntwortenLöschenDaannke....Du weißt, wer Dir ne E-Mail schreibt, wenn es nicht klappt (mit der Logik und so!).
Schönen Abend, viele liebe Grüße, Diana
liebe Naddel,
AntwortenLöschendas war jetzt richtig interessant, vielen, vielen Dank!
liebe Grüße
Gerti
Juhuiiiiiiiiiiiiiiiiiiiiiiiiiii ich drück dich ganz, ganz fest!!!! Hach, liebe Naddel das ist ja so was von lieb von dir!!!! Hab tausend Dank für all deine Mühe und die super Beschreibung!!!! Nun, sollte ich es aber wirklich schaffen mit deiner großen Hilfe und der Schritt für Schritt Anleitung! Jetzt weis ich auch genau was ich am Wochenende machen werde!!! :-)))) Die Idee einen Post darüber zu machen ist einfach grandios! Denn wie ich sehe waren Heike und ich nicht die einzigen welche das nicht so ganz hin bekamen! Das ist ja auch ober cool nun einen solchen PC-Profi wie dich in unseren Kreisen zu haben! Mensch Naddel ich freu mich so das du das für mich und all die anderen Mäddels gemacht hast! Da kommt dann noch ein kleines Dankeschön zu dir nach Deutschland!
AntwortenLöschenDrückerli und Herzensgrüassli
Yvonne
Ich nochmal....wie fügt man denn die "Dingse" für Insta und Mails etc. ein (die kleinen Bildchen)? Uuuund ich hätte gerne so ein schönes Datum wie Du:-).....Also, leg los (wenn Du Lust hast...;-)!!! Glg! Diana
AntwortenLöschenAh, du meinst die Icons (=die kleinen Bildchen) direkt unter meinem Blogmenü. Ja das kann ich auch mal erklären. Danke für den Tipp und dir viel Spaß beim Blogumbau :-D
LöschenDas wäre super! Interessiert mich auch!
LöschenLG Doro
Boah Naddel, du bist richtig gut! Ich will schon so lang so ein Menü in meinem Blog erstellen und hatte bisher keinen Plan, wie das geht. Da werde ich mich wohl mal in Ruhe damit beschäftigen und mit deiner Anleitung rumprobieren.
AntwortenLöschenVielen vielen Dank! Du bist ein Schatz :)
Ganz lieben Gruß,
Trixi
Liebe Naddel, das hört sich toll an. Da lag ich doch gar nicht so daneben mit meiner Vermutung bezüglich der Kompetenz. :-)))
AntwortenLöschenDeine Anleitung werde ich auch am Wochenende versuchen umzusetzen. Ich freue mich schon darauf.
Vorab danke ich dir ganz, ganz herzlich für deine Mühe. Du bist echt ein Schatz.
Ganz viele liebe Grüße von Heike
Liede Naddel
AntwortenLöschenHerzlichen Dank für diese ausführliche und gut verständliche Anleitung.
Ich hab vor einiger Zeit sowas schon gemacht. Aber irgendwie nie so die Muse gehabt die Kategorien mit Text zu füllen.
Das könnte ich jetzt mal nachholen. :-)
Herzlichst
Gabriela
hallo, Naddel,
AntwortenLöschenwow! wie toll du alles erklärt hast! So etwas hätte ich schon vor Jahren gebrauchen können. So musste ich es mir alles sehr mühsam selbst erstellen und habe auch vieles falsch gemacht!
Vielleicht kannst du mir ja noch helfen??? Hatte gestern mal wieder ganz schnell auf eine Taste zum Löschen gedrück und nun .... sind alle meine Kommentare auf dem Blog weg *heul* Auch deine Kommentare - leider.
Liebe Donnerstagsgrüße
Regina
Autsch! Gelöschte Kommentare sind leider weg. :-/ Tut mir leid, aber dafür gibt's keinen Papierkorb oder ähnliches. Aber ich schreib dir einfach einen neuen ... :-)
LöschenHallo Naddel,
AntwortenLöschenbin gerade durch Zufall auf deinen Blog gestoßen und die Anleitung fand ich total gut und verständlich. Habe es auch schon probiert, allerdings hab ich das Problem, dass ich ein Template verwende (bei dem ich aber gern noch weitere Kategorien ins Menü mit aufnehmen würde). Das macht alles so kompliziert XD Wenn ich es so mache wie beschrieben, erscheint das Menü leider doppelt - fürchte das geht nicht ganz so easy mit Template, oder? Oder vielleicht hast du ja einen Tipp für mich :)
Viele liebe Grüße,
Corinna von
http://www.kissenundkarma.de/
Hallo Corinna! Ich freu mich, dass du mit der Anleitung klar kommst und direkt ausprobiert hast!
LöschenIch denke dein Problem kann ich lösen. Vermutlich hast du durch das Template bereits das Gadget implementiert. D.h. wenn du einfach mal im Dashboard->Layout schaust, dann findest du vielleicht ganz oben das Element "Seiten". Wenn es tatsächlich da ist, brauchst du es nur über "bearbeiten" anklicken und kannst so weitere Seiten hinzufügen.
Möglich ist aber auch, dass durch das Template ein HTML/Javascript-Gadget generiert wurde. Auch das kannst du über "bearbeiten" erweitern. Allerdings sind da gewisse Html-Kenntnisse nötig.
Und damit kann ich dir nicht mal eben in einem Kommentar weiterhelfen. Allerdings beabsichtige ich bereits das evtl. in einem dritten (oder vierten...) Teil zu erklären. Also dranbleiben ;-) :-D
Hallo Naddel,
Löschenwirklich total lieb, dass du gleich darauf eingehst, vielen Dank!
Ja ich fürchte es ist die HTML Variante, und da kenn ich mich wirklich zu wenig aus, fürchte ich. Dann warte ich mal brav auf Teil 3 oder 4 :D
Liebe Grüße und schönes WE für dich!
Liebe Naddel,
AntwortenLöschenich probiere auch immer hin und her und her und hin. Mittlerweile bin ich ganz zufrieden mit meinem Bloglayout. Mich würde trotzdem eine ehrliche Meinung von Aussen interessieren. Also zwei Fragen an dich: 1. Würdest du etwas auf meinem Blog verbessern wollen und 2. Wie kann ich mein Menü zentrieren ohne die Breiten des Blogs oder der Sidebar anpassen zu müssen?
Gaaanz liebe Grüsse,
Dani
Liebe Dani, das zentrieren funktioniert mit dem Gadget nicht. Blogger ordnet das automatisch linksbündig an. Soweit ich weiß, geht ein zentriertes Menü nur mit HTML-Eingriffen, aber nicht im Layout übers Dashboard.
LöschenUnd wegen deinem Bloglayout: Die Frage ist immer was würdest du den ändern wollen? Dir muss dein Blog gefallen und ich finde es doch alles gut aus, wie es ist! Oder was gefällt dir nicht? Ich finde es ist übersichtlich und strukturiert und das ist mir eigentlich immer am wichtigsten.
LG Naddel :-)
Liebe Naddel!
AntwortenLöschenBin schon gespannt auf den nächsten Post. Das mit den Seiten hab ich schon mal gemacht - das gesammte Bloglayout muss ich noch mal überarbeiten lassen. Aber da brauch ich wen, der sich auskennt mit HTMl und co - ich bin da leider die totale Niete :/ Mein neues Logo ist auf jeden Fall schon mal in Arbeit - dann gehts weiter zum Header :)
<3 Martina
Ach liebe Naddel, da hast Du uns ja noch ein dickes Nachweihnachtsgeschenk beschert. Ich hab auch niemanden in der Nähe, der mir helfen könnte, muss alles allein rausfinden. Da freu ich mich natürlich ganz besonders über so eine ausführliche Anleitung. Ich denk, das krieg ich hin, nur wann ist die Frage. Vielen Dank für die Mühe und sei lieb gegrüßt!
AntwortenLöschenGrit
Liebe Naddel,
AntwortenLöschenschade das du so weit weg wohnst, du bist ja ein richtiger Profi. Ich würde so gerne meinen Header ändern, aber ich traue mich nicht ran!
Deine Beschreibung ist auf alle Fälle klasse!
Ganz liebe Grüße Andrea
PS: Ich wünsche dir auch noch alles Liebe für 2016!
Dich schickt ja echt der Himmel. Ich wollte schon immer eine Menüleiste haben. Ich warte auf die Fortsetzung, weil ich keine neuen Seiten einfügen will, sondern DIY´s oder Rezepte zusammenfassen will. Habe ich das soweit richtig verstanden? Was soetwas angeht bin ich echt ein Vollhorst.
AntwortenLöschenLiebe Grüße aus Berlin
Doreen
Liebe Naddel,
AntwortenLöschendu bist Informatikerin? Das ist ja toll ♥
Du bist mir einfach in allen Facetten sympathisch :-)
Liebe Grüße
Bianca
Liebe Naddel!
AntwortenLöschenWürdest Du mir noch erklären, wie ich bereits veröffentlichte Beiträge in die Seiten einfügen kann? Z. B. bei der Linkparty "maritimes & Meer"
LG Doro
Erledigt, liebe Doro! :-D
LöschenIn meinem zweiten Teil erkläre ich wie du solche Rubriken, also themabezogene Menüeinträge hin bekommst. Hier findest du ihn :
http://verliebtinzuhause.blogspot.de/2016/01/blog-tutorial-so-erstellst-du_56.html
LG Naddel
Mich würde noch interessieren, wie man seinen Header schöner gestalten kann.
AntwortenLöschenLG Doro
Ha, Naddel, da hast du wohl einen Nerv getroffen!
AntwortenLöschenIch finde, du erklärst das so einfach... Klasse!
Irgendwann werde ich auf dich zurück kommen. Denn ich verstehe das mit den eigenen Schriften einfügen nicht. Ich habe es schon auf verschiedenen anderen Blogs erklärt gelesen, aber echt nicht verstanden. Ich trau mich auch nicht wirklich in dieses Htlm Geschichte...
Liebe Grüße
Andrea
Ich bin Grad hin und weg. Endlich mal eine Anleitung, die auch ein Laie versteht.
AntwortenLöschenDas bin ich zwar nicht mehr so ganz, aber immer noch dumm genug, dass ich sehr gern in solche Anleitungen schaue.
Vielleicht bekomme ich so auch mal die Erleuchtung, wie ich den Inhalt meiner zwei anderen Blogs als "Gartenseite" und "Glasperlenseite" in meinen HauptBlog "Feder & Flamme" verschieben kann.
Das möchte ich unbedingt, traue mich aber nicht, da rumzuprobieren.
Herzlichen Dank für deine Mühe
Gaby
Liebe Naddel,
AntwortenLöschentoll deine Erklärung. Das mit den seiten wusste ich schon. Aber du kennst dich ja sehr gut aus und ich würde gerne nochmal an meinem Blog etwas ändern. Also du musst mich endlich mal besuchen, dann können wir bestimmt zusammen etwas ändern, aber auch so bist du hier herzlich willkommen. Thomas würde sich auch sehr freuen, ist ja nur einen Katzensprung entfernt. Danke noch mal für die tolle Erklärung.
liebe Grüße
Marita
Liebe Naddel,
AntwortenLöschenvielen lieben Dank für deine superspitzentolle Anleitung. Ich habe heute bei Heike gesehen, dass du
hier der Profi bist und habe deine Anleitung gleich ausprobiert! Endlich endlich habe ich auch so ein
Balken oben drauf!!!
Ich freu mich und grüße dich ganz herzlich
Wolke
Liebe Naddel,
AntwortenLöschenauf Umwegen bin ich hier gelandet und habe wohl endlich jemanden gefunden, der sich auskennt und vor allem erklären kann, dass ich es verstehe! :O) Herzlichen Dank für deine Mühe! Was ich auch gerne wissen würde (manchmal klappt´s, manchmal nicht, weiß aber nicht warum): wie schafft man es, dass kleine Bildchen ordentlich neben- und untereinander stehen?!
LG Sabine
Hallo liebe Sabine,
Löschenda muss ich genauer nachfragen: Meinst du im Post selber oder in der Sidebar oder ganz woanders?
LG Naddel
Liebe Naddel,
Löschenim Post bzw. auf einer Seite möchte ich kleine Bilder haben, bei denen mit einem Klick dann der ganze Post/Seite aufgeht. Jetzt stehen sie untereinander.
LG Sabine
Liebe Naddel, super Idee mit deinem Tutorial. Wollte es auch gleich umsetzen... Aber irgendwie wills nicht so recht... Der Balken mit den Seiten habe ich hinbekommen. Das mit den Labels geht eigentlich auch. ABER wie bringe ich das zusammen? Beispiel: Wöchentlich schreibe ich einen "Streifzug". Ich stell mir nun vor, oben der Tab Streifzug wo ich dann alle Beiträge ablege.
AntwortenLöschenWenn ich im Layout den Link des Beitrags einfüge, öffnet es einen neuen Tab und der führt ins Nirgendwo. Aber nicht in die Seite, die ich dafür gedacht hätte.
Hoffe du verstehst mein Problem. Bin eigentlich nicht so kompliziert und du hast das auch gut beschrieben... (Blond bin ich auch nicht) ;-D
lg Gabriele ☼
Liebe Gabriele,
Löschenich hab's mir angeschaut und dir eine Hilfe geschrieben. Ich hoffe meine Erklärung klappt! ;-)
LG Naddel
Liebe Naddel,
AntwortenLöschenich danke dir für die schrittweise durchgeführte Anleitung! Sie hat mir mega geholfen!
Liebe Grüße, Ebru
Vielleicht wärst du so lieb und beantwortest mir die Frage, wie ich Posts in verschiedene Menüpunkte verschiebe, bzw. überhaupt Posts unter den Menüpunkten erstelle.. habe da gerade meine Probleme mit. Liebsten Dank!
AntwortenLöschenHallo Ebru,
Löschendanke für deine Frage, ich denke du meinst wie du die Kategorien, also Labels, erstellst die dann unter einem Post stehen.
Also:
Bei jedem Post, den du erstellst hast du rechts einen Bereich "Post-Einstellungen". Ganz oben steht "Labels" und in dem Feld darunter kannst du dir selbst welche eintragen.
Ich hoffe ich konnte dir damit weiterhelfen.
Viel Erfolg bei deinem Blogmenü!
LG Naddel :-)
Hallo Naddel,
Löschenhabe ganz vergessen mich zu bedanken, lieben Dank nochmals :-)
LG
Hallo,
AntwortenLöschenvielen vielen Dank ! Das hast du so toll erklärt, dass sogar ich es konnte :)
Gibt es schon Teil 2, wie man labels ins Menü einführt ? :D
Danke nochmal xx
LG Sonja
Hey Naddel,
AntwortenLöschenendlich mal eine Anleitung, die man verstehen kann! Nach langem Hin und Her bin ich auf diese Seite gestoßen und bin überglücklich ! Die Tutorials sind mehr als hilfreich! (vor allem wie für einen Anfänger wie mich haha)
Vielen Dank und schöner Blog!
LG Melli
Hallo!
AntwortenLöschenDanke. Danke. Danke!
Das ist die beste Anleitung, die ich gefunden habe!!!
Jetzt habe ich endlich ein schönes Menü!
Vielen Dank
Liebe Grüße Mel
Liebe Naddel,
AntwortenLöschendas war super hilfreich! Ganz vielen Dank! Ich habe meinen Blog erst am 15.02.2017 gestartet und bin im Technischen eher unbeholfen und mit den ganzen HTML- Zeug sowieso. Ich war so dankbar, hier etwas gefunden zu haben, um ein Menu hinzukriegen.Alles Liebe, ganz viele Grüße Romy
Super tolle Anleitung! Danke!
AntwortenLöschenHimmel ich dachte ich bekomme es nicht hin, aber dank Deiner geduldigen Schritt-für-Schritt-Anleitung ist es mir gelungen. Vielen lieben Dank für Deine ausführliche Beschreibung mit detailierten Screenshots!
AntwortenLöschenLiebe Grüße sendet
Kirsi
Hei :)
AntwortenLöschensuper Anleitung, danke! Wie kann ich dann dort Posteinträge hineinspeichern? bei mir ist dann alles nur auf der Startseite.
Liebe Grüße :)
Hei!
AntwortenLöschenSuper Eintrag, danke!
Wie bekomme ich jetzt aber Posts in die einzelnen Menüpunkte?
Bei mir kommen alle nur auf die Startseite
Liebe Grüße!!
Hallöchen Veronika,
Löschenfreut mich, dass dir der Post gefällt.
Wie man zusammengefasste Post bzw. Kategorien zu einem Menüpunkt fasst, das erkläre ich in dem zweiten Teil.
Du findest ihn unter:
http://verliebtinzuhause.blogspot.de/2016/01/blog-tutorial-so-erstellst-du_56.html
Viel Spaß beim ausprobieren.
LG Naddel
Danke Liebes! <3
AntwortenLöschenHab's jetzt auch endlich mal geschafft! Deine Anleitung ist super!
Allerliebste Grüße
Biggi
Hallo!
AntwortenLöschenDie Anleitung ist soweit spitze! Leider kann ich aber den "Seiten-Gadget" nicht unter den Header schieben. Was könnte da die Ursache sein? Der Header ist seitlich links auch nicht mit dem grauen Balken und den weißen Punkten versehen. Könnte es daran liegen?
Ich bin über jede Antwort dankbar!!
Liebe Grüße,
G.
Hallo cookingfairy,
Löscheneigentlich haben alle Elemente diesen grauen Balken mit Punkten. Weshalb deiner das nicht hat kann ich gar nicht nachvollziehen!?
Eventuell hilft es das Seitenmenü zu löschen und noch einmal komplett neu zu erstellen. Ich drück die Daumen, dass es klappt.
LG Naddel
Hallo, ich habe jetzt alles genau durchgelesen und auch Deinen 2.Teil. Allerdings bezieht sich mein Problem doch noch auf was anderes. Vielleicht kannst Du mir ja helfen ? Ich suche schon ewig eine Möglichkeit ein Untermenü zu erstellen welches aufklappt wenn man darüber fährt und Untermenüseiten vorhanden sind. Eigentlich wäre das in der heutigen Zeit ja echt ein Unding wenn man keine Untermenüpunkte anlegen könnte. Hast Du eine Idee wie man so ein Menü bauen könnte ? Ich habe zwischen drin echt schon aufgegeben aber nun wollte ich es nochmal versuchen... Also Google gequält und ich bin hier gelandet. Ich habe auch schon sehr umständlich ein Menü mit einem uralten gekauften Programm erstellt und dann css und javascript hochgeladen und den HTML Code eingebaut...wie soll ich sagen...zuvor in der Browseransicht schaute es gut aus aber nach dem Einbau furchtbar...kein Mouseover weil ich nicht weiß wo genau ich die URLs für die Mouseoverbilder einfügen muss. und dann das Schlimmste...Mein Untermenü klappt zwar auf aber es ist nach hinten versteckt. Könnte man meine Menüleiste nicht mittig setzen und so, dass das Untermenü auch vollständig zu sehen ist ? Es wäre echt supi wenn Du mir vielleicht helfen könntest...meine Seite www.kunstelfe.blogspot.com da könntest Du Dir ja mal das Dilemma anschauen... liebe Grüße Mandy
AntwortenLöschenIch habe deinen Beitrag gerade zufällig hier gelesen. An deiner Stelle würde ich den Gedanken mit dem Mouseover-Effekt verwerfen. Ob mit oder ohne Effekt, man kommt dahin, wo man hinwill. Es mag sein, dass es ein Unding ist, kein Untermenü anlegen zu können. Aber so, wie du dir das vorstellst, das macht Blogspot nicht. Ich weiß, was du meinst, das hätte ich nämlich auch gerne. Aber versuche umzudenken und mit den Blogspot-Möglichkeiten das Beste herauszuholen. Dafür ist es kostenlos und sehr unkompliziert zu bedienen. Ich hätte z.B. gerne ein Gadget zum Rezepte ausdrucken. Sehe ich so viel auf Foodblogs. Aber nicht bei Blogspot. So ein Gadget gibt es nicht. Da ich keine HTML Kenntnisse habe und eigentlich gar kein technisches Verständnis, muss ich mich mit den Blogspotmöglichkeiten begnügen. Das ist der Kompromiss. Ich habe dir jetzt nicht wirklich geholfen, aber vielleicht habe ich dir einen Denkanstoß gegeben. Wünsche dir viel Erfolg mit deiner Seite!
LöschenIch habe gerade versucht, die verflixte STARTSEITE umzubenennen. Das funktioniert nicht. Blogspot lässt das nicht zu. Man kann zwar ein Gadget hinzufügen, wie oben in der Beschreibung benannt und dieses auch umbenennen. Aber diese besagte STARTSEITE - steht ganz unten neben "ältere Posts" lässt sich nicht umbenennen. Sehe ich auch hier auf dem Blog. Es steht dort immer noch STARTSEITE. Dann muss man umdenken und sich etwas einfallen lassen. Ich habe mir eine eigene Startseite gebastelt. Blogspot versteht unter Startseite etwas anderes als ich. Das können wir nicht ändern. Wenn doch, wäre ich für Hilfe ebenfalls dankbar. Man muss bedenken, dass Blogspot zwischendurch auch immer etwas ändert. So sieht das Layout für die Bearbeitung mittlerweile ganz anders aus, als hier im Blog zu sehen ist. Aber man kommt trotzdem mit der Anleitung gut zurecht. Von daher eine große Unterstützung für Neulinge.
AntwortenLöschen